
- #Visual composer responsive design tutorial update#
- #Visual composer responsive design tutorial full#
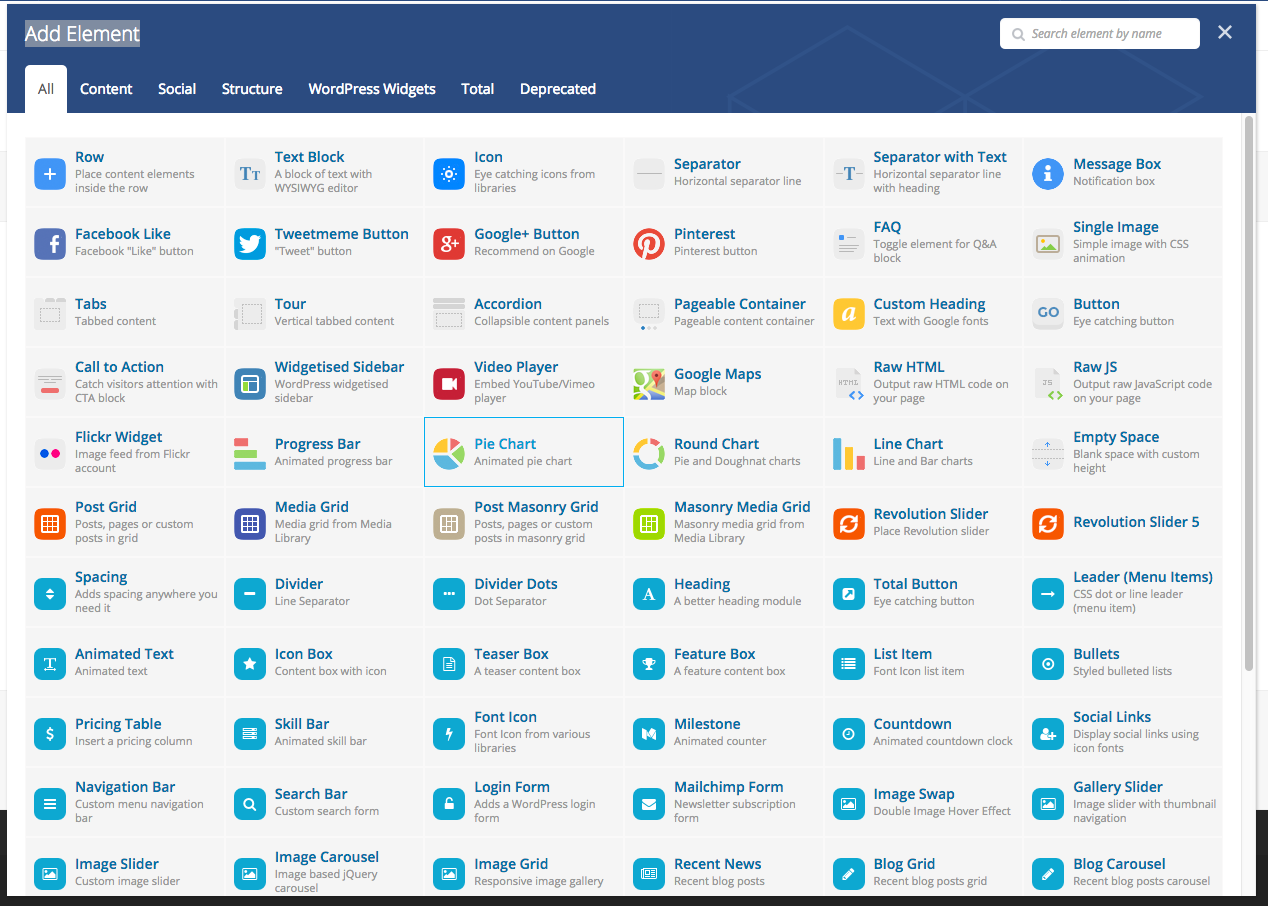
Now, let’s take a quick look at the built-in content, shall we? Here we have Text block, Pie Chart, Separator, Text separator, Message box, Facebook like, Google+, Pinterest, Tweetmeme, FAQ, Single image, Image gallery, Tabs, Tour section, Accordion, Icon, Posts slider, Widgetised sidebar, Button, Call to action, Video player, Google Maps, Raw JS, Raw HTML, Flickr widget, Progress Bar, Row, Empty Space, Custom Heading, and so many more! What is even better is that you can use these pre-built templates to create your own in order to reuse the content. In case you do not want to build the website yourself, there are always pre-defined templates to utilize! These 60+ templates cater for every essential section of a website. Not satisfied yet? How about the 200+ Visual Composer add-ons that bring hundreds of other content elements? With the assistance from these goodies, all you have to do is to drag and drop, and you will have a fully ready WordPress website. What is more, you can create the most complicated layouts in minutes thanks to these content elements without resorting to any line of code. I know I have mentioned the amazing 40+ content elements, but I have not explained how “amazing” they are, have I?Ĭarefully crafted by web design masters, these built-in contents have the power to offer users various options in order to make any layout of your dream become possible.
#Visual composer responsive design tutorial update#
Created on , Last Update 21 November 2016.That Visual Composer is a top popular plugin is now indisputable, but do you wonder if it satisfies all your needs in a page builder plugin? I do not know exactly what each of you desire in such plugins, but I do guarantee that if Visual Composer ranks 2 nd, then nothing of the kind ranks 1 st! Now, let me guide you through the Visual Composer exploration journey, in which I will elaborate on its general information, its main features and some final thoughts.

And to tell you the truth, that is clearly not an exaggeration at all!

Such marvelous figures, aren’t they?įinishing reading this brief introduction, do you want to get to know more about the plugin? I suggest you should say yes because you are so close to possessing one of the most satisfying plugins I have ever worked with throughout my whole life. Around that time, it was integrated on over 300 premium themes on Theme Forest, installed into over 65,000 websites all over the world. According to statistics released in 2015, the plugin reached the milestone of 20,000 million sales in March 2014. This amazing page builder developed by WP Bakery has made a name for itself and become one of the top plugins since it was introduced in 2011.

Welcome to the latest article of “Visual Composer: A WordPress Page Builder for any Theme and Layout”! Speaking of Visual Composer, I believe you have heard the name somewhere along your WordPress journey, right?!

#Visual composer responsive design tutorial full#
Looking for a plugin that grants you the full control over your WordPress website? Dreaming of building any layout you can imagine without any coding knowledge whatsoever? My friends, you have come to the right place!


 0 kommentar(er)
0 kommentar(er)
